Let’s Customize Gitea

Gitea is an awesome and
512 MB Raspberry Pi.

We can
To start overriding the templates, create the folder custom in Gitea’s home
folder or working directory.
shell
drwxr-xr-x 4 gitea gitea 4096 Mar 29 17:03 custom
drwxr-xr-x 6 gitea gitea 4096 Jan 17 03:40 data
-rw-r--r-- 1 gitea gitea 73 Mar 29 17:29 .gitconfig
srw-rw-rw- 1 gitea gitea 0 Mar 29 17:29 gitea.socket
drwxr-xr-x 3 gitea gitea 4096 Mar 29 15:52 log
drwxr----- 3 gitea gitea 4096 Jan 17 06:44 .pki
drwxr-xr-x 3 gitea gitea 4096 Jan 17 06:44 repos
drwx------ 2 gitea gitea 4096 Jan 17 05:49 .sshWe will change some elements of the navigation bar and override the favicons. To
do this, the custom folder will have the following file structure.
text
custom
|__ public
| |__ img
| |__ favicon.ico
| |__ favicon.png
|__ templates
|__ base
|__ head_navbar.tmplThe navigation elements are templated by the source file
base/head_navbar.tmpl
and can be overridden by the path custom/templates/base/head_navbar.tmpl.
Match the template files with your Gitea version using the repository
You can view the
The Customization
Let’s copy
base/head_navbar.tmpl
to our local path at custom/templates/base/head_navbar.tmpl and replace the
brand icon and link.
diff
@@ -1,7 +1,8 @@
<div class="ui container" id="navbar">
<div class="item brand" style="justify-content: space-between;">
- <a href="{{AppSubUrl}}/">
- <img class="ui mini image" src="{{AppSubUrl}}/img/gitea-sm.png">
+ <a title="Head back to https://www.thedroneely.com" href="/">
+ <img style="display: inline; border-radius: 6px;" class="ui mini image" src="/android-chrome-192x192.png">
+ <span style="margin-left: 0.65em;">www.thedroneely.com</span>
</a>
<div class="ui basic icon button mobile-only" id="navbar-expand-toggle">
<i class="sidebar icon"></i>
Finally let’s disable the help button in the navigation bar by adjusting the template.
diff
@@ -118,7 +119,7 @@
{{else}}
- <a class="item" target="_blank" rel="noopener noreferrer" href="https://docs.gitea.io">{{.i18n.Tr "help"}}</a>
+ <!-- <a class="item" target="_blank" rel="noopener noreferrer" href="https://docs.gitea.io">{{.i18n.Tr "help"}}</a> -->
<div class="right stackable menu">
{{if .ShowRegistrationButton}}
<a class="item{{if .PageIsSignUp}} active{{end}}" href="{{AppSubUrl}}/user/sign_up">
The favicon.ico and favicon.png inside custom/public/img.
Caching and Changes
Gitea uses a
service worker
that caches files
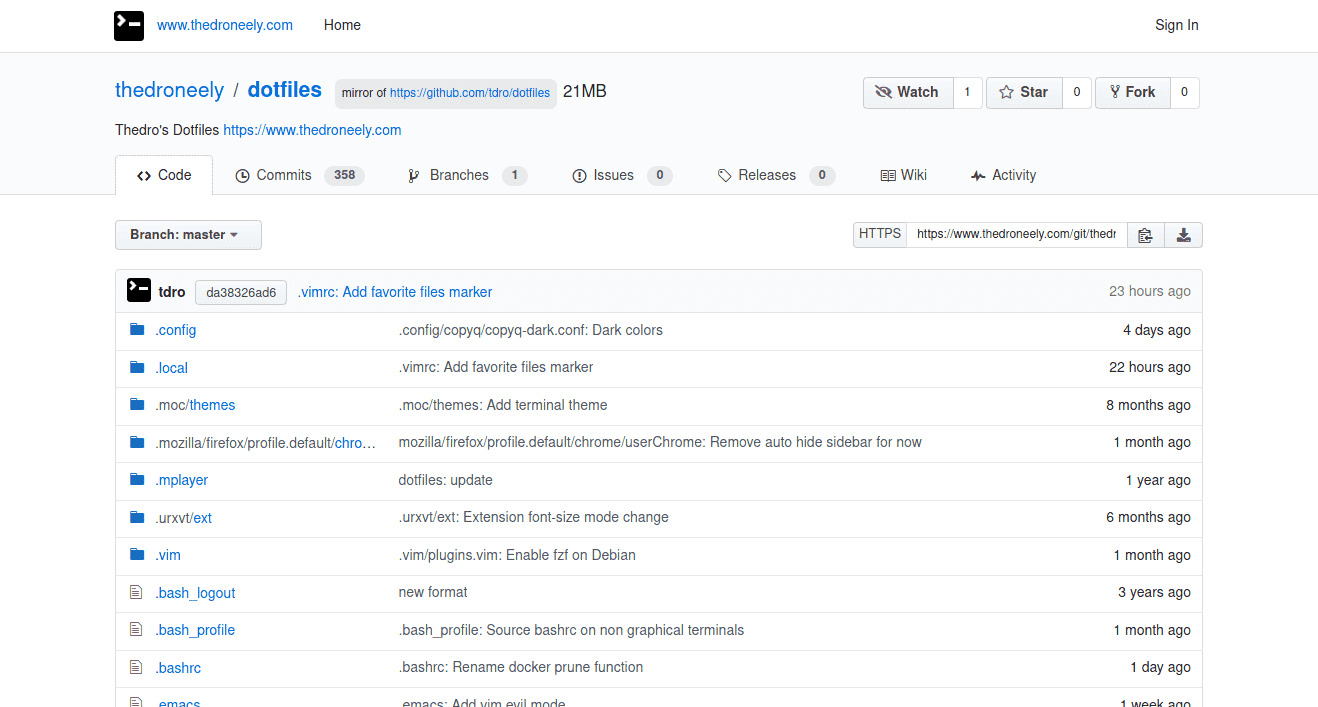
The Results
This guide did not contain drastic changes to Gitea, however the sky is the
limit. You can git front-end to
cgit.