Webrings with Openring

Lately my fascination has moved towards the IndieWeb.
Maintaining your online identity and data independently of big corporations is
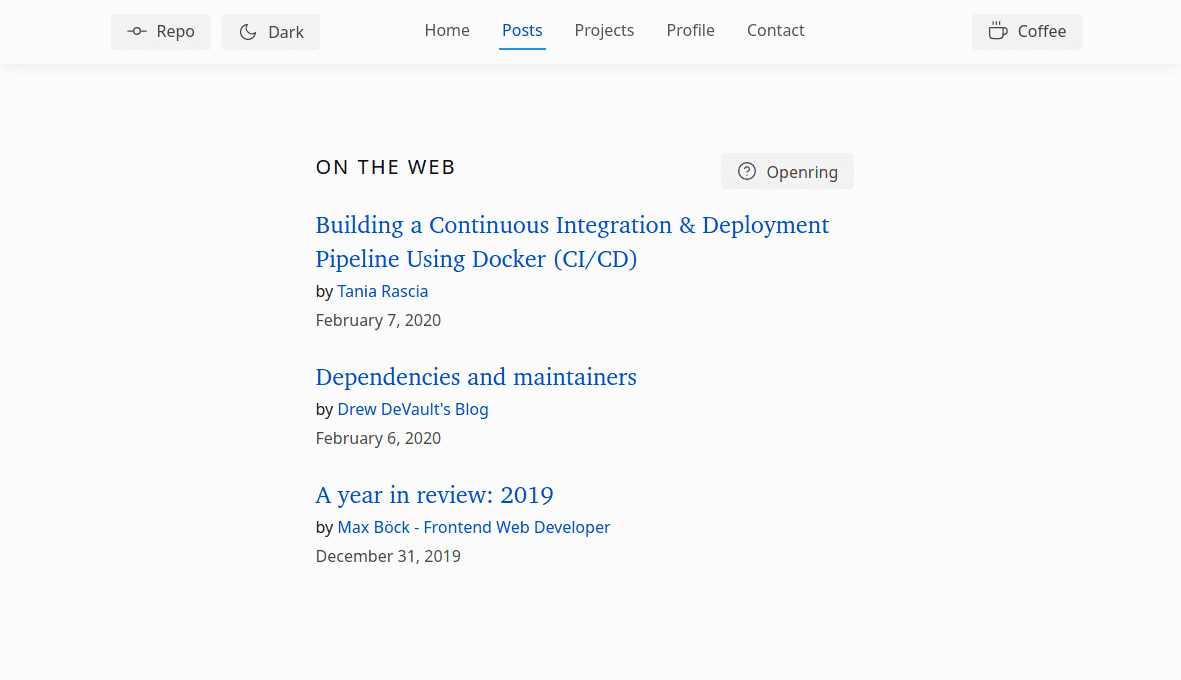
“Webrings allow ringbearers to create a network of blogs around a shared goal where readers can choose the next, previous, and random blog in the ring.”
IndieWeb: What is a Webring?
Openring is a neat
RSS feed links.
RSS links as arguments to openring in addition to a template and
it generates an html file that can be included anywhere on a web page. This is
particularly nice for static site generators.
shell
openring \
-s https://example.com/feed1.xml \
-s https://example.com/feed2.xml \
-s https://example.com/feed3.xml \
< template.html \
> output.htmlIt’s a matter of making my own template and including it within my custom
html
<section class="webring">
<h3>On the Web</h3>
<section class="articles">
<div class="columns is-tablet is-centered">
{{ range .Articles }}
<div class="column is-4">
<div class="tile is-ancestor">
<div class="tile is-parent">
<article class="tile is-child box is-shadowless">
<h2><a href="{{ .Link }}" target="_blank" rel="noopener" class="serif is-size-4">{{ .Title }}</a></h2>
<p class="summary">{{ .Summary }}</p>
<small class="source is-block">by <a href="{{ .SourceLink }}">{{ .SourceTitle }}</a></small>
<small class="date has-text-grey-dark">{{ .Date | date }}</small>
</article>
</div>
</div>
</div>
{{end}}
</div>
</section>
<p class="attribution has-text-right">Generated by <a href="https://git.sr.ht/~sircmpwn/openring">Open Ring</a></p>
</section>This website uses Hugo to generate static content. It’s as
simple as including the generated .html in the Go HTML template. Done.
html
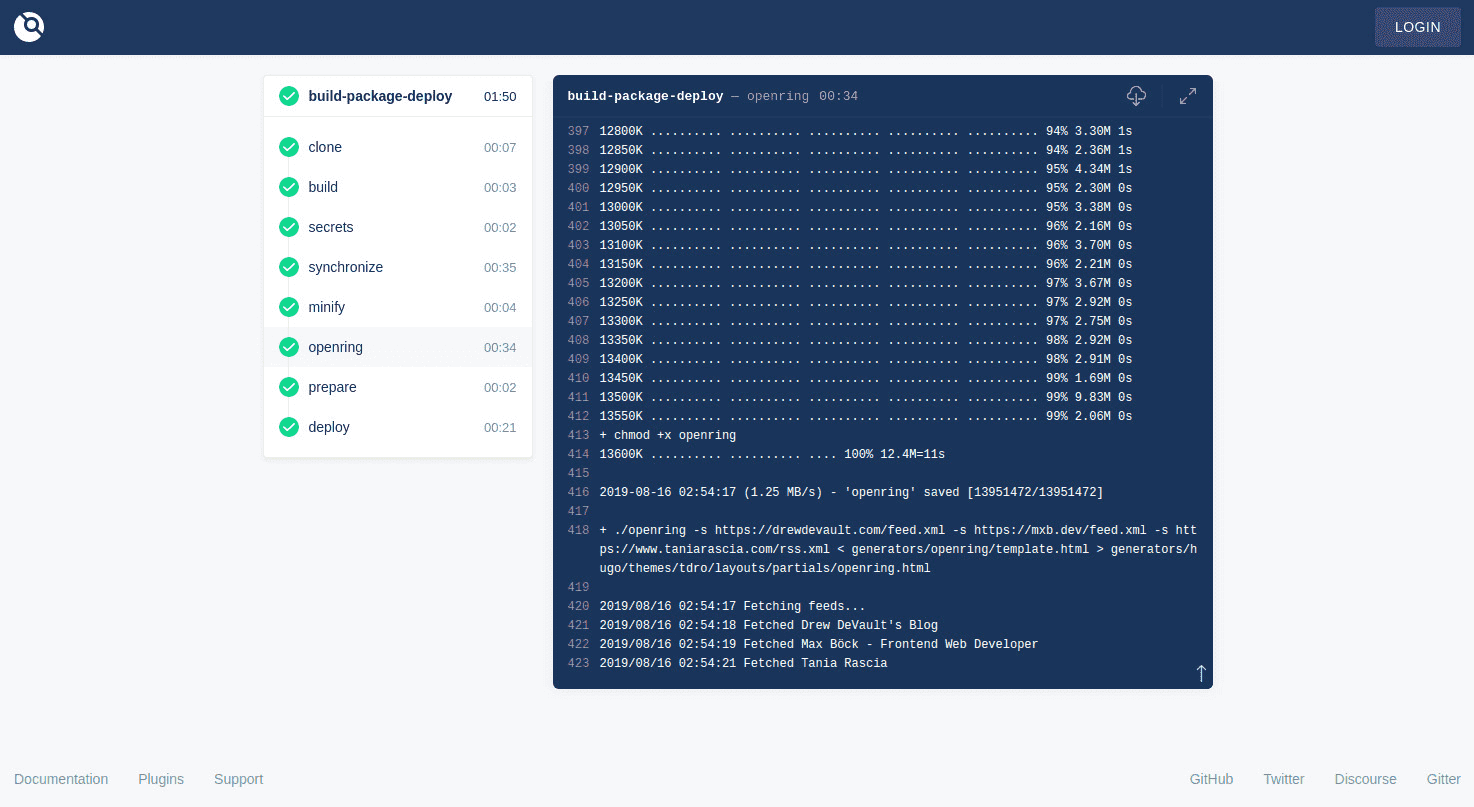
{{- partial "openring.html" . -}}Drone is a decent
openring and
generate the webring on every build.
yaml
---
- name: openring
image: debian:stretch-slim
commands:
- chmod +x openring
- >
./openring
-s https://drewdevault.com/feed.xml
-s https://mxb.dev/feed.xml
-s https://www.taniarascia.com/rss.xml
< generators/openring/template.html
> generators/hugo/themes/tdro/layouts/partials/openring.html Openring is integrated into the website’s deployment pipeline. The build
40 seconds. Not too

This was easy to integrate and as more knowledge is gained about the IndieWeb, new features will be added to the site.